We’re working on the next update to digress.it and I thought you might be interested in the keyboard shortcuts that Alex has added. It’s activated on this site: http://linkeddata.jiscpress.org/ Use the arrow keys to go up and down the paragraphs in a page; use the j and k keys to go back and forward document sections and use the c key to jump to the comment box and the escape key to jump out of the comment box. Alex has also added a lot of markup in the code for accessibility. Feedback very welcome.
digress.it tutorials
Following the original JISCPress project, we received extra ‘benefits and realisation’ funds to work on making the outcomes of the JISCPress project sustainable. We concentrated on the digress.it plugin and version 3 will be available any day now. RC-3 can be downloaded from our Google code site.
We committed to creating some video tutorials to introduce new users to digress.it. They can now be viewed, embedded and downloaded from Vimeo. Here’s an example. They are all licensed under a Creative Commons Attribution license. If you would like the original project files for remixing for your own uses/branding, we can supply them on DVD.
What is digress.it and why use it? from University of Lincoln on Vimeo.
A transcript for the videos is on Google docs.
If you’re using digress.it or interested in using it, please do join the discussion list. There are over 60 people on the list and we’ve received a lot of help testing the new version of digress.it from people on the mailing list. Thank you!
There will be a post soon on the accessibility review of digress.it and what we’ve done to address it in the new version of digress.it.
digress.it site wins Whitehouse award for Leadership, Governance, and Culture Change
Good news! We’ve just heard that the US Department of Transportation has won a Leading Practices Award for Leadership, Governance, and Culture Change. Why is this interesting to us? It’s because the DOT won the award based on their work with Cornell’s Regulation Room, a site that Eddie Tejeda has built using digress.it, the WordPress plugin that the JISCPress project bootstrapped and continues to work on.
Regulation Room is a collaborative project between Cornell University and a number of US federal agencies to solicit comments from the public on draft legislation.
The site is a pilot project that provides an online environment for people and groups to learn about, discuss, and react to selected rules(regulations) proposed by federal agencies. It expands the types of public input available to agencies in the rulemaking process, while serving as a teaching and research platform.
We’re really pleased to see what Eddie and Cornell continue to do with digress.it and it’s rewarding to see that the Whitehouse recognise the significance of the project and, implicitly, the underlying technologies, too. From the Whitehouse press release:
These Awards recognize those agencies, as selected by their peers, that have outlined the best and most innovative strategies for promoting open government over the next two years. There are four categories of awards corresponding to each of the major goals of the Open Government agenda:
- Leadership, Governance, and Culture Change
- Transparency
- Participation and Collaboration
- Flagship Initiative
Awards were determined on the basis of evaluation of the plans against the definition of “Leading Practice” by the agencies themselves. Leading Practices are meant to inspire a “race to the top” among government agencies for greater openness and innovation. These awards represent the very best of the best in Open Government Plans — exemplary of the high levels of creativity and innovation that can be found in the open government activities of our Federal agencies today.
Hopefully, this US example, will inspire a similar initiative in the UK. We recently applied for funding to work with a couple of UK government departments on ‘commentable document’ platforms, but our Expression of Interest was declined by the EPSRC.
For those of you who are following the development of digress.it, the Regulation Room site is running the latest digress.it code, which will be available in the next update to the open source plugin. The next release will be more modular and allow developers to lay their own styling over a digress.it site. The Regulation Room site is an example of this, with Cornell’s design sitting on top of the digress.it base. We’ll be testing the new code over the next couple of weeks.
Approaches to Soliciting Opinions for Institutional Responses to Formal Consultations
One of the things we didn’t put into the original JISCPress bid – though in hindsight we might have – was a use case for commentable documents in the context of government consultations soliciting formal responses from higher education institutions (for example, Universities UK: Review of External Examining Arrangements in the UK).
From a chat with Alison Nash in the OU’s recently reorganised Strategy Unit (I think?), it seems that candidate consultations are fielded by a member of that unit who then emails likely suspects (identified quite how, I’m not sure?) with either a link to, or copy of, the consultation document; (these are typically Word or PDF documents). As with many of the consultations we have looked at in the context of Write To Reply, the consultations typically have a set of questions associated with them that are distributed throughout the consultation document as a whole. Comments and responses to questions are then returned by email (I didn’t ask whether this is typically in the body of an email message, in a Word document, or as comments or highlighted changes on a copy of the orginal consultation), collated (again, I’m not sure how? One way would be to use a spreasheet, with rows for respondent and columns for each question (or vice versa)), and used to frame the institutional response. (I’m not sure if a draft of the institutional response was then circulated to the orginal commenters for final comment…?) The question that was then asked was: would a WriteToReply style approach be appropriate for managing returns of comments and answers to consultation questions in a rather more organised way than is currently the case?
(If anyone from the OU, or other HEIs who engage in producing formal instituional responses to consultations would like to provide further detail about the workflow for soliciting internal comments, producing drft and final versions of instituional responses, and then tracking the impact of comments made in the response, please post a comment to this post…)
Here are some thoughts/matters arising relating to how the WriteToReply/JISCPress/digress.it approach might apply:
– comments may need to be private; this could be achieved by hosting WordPress within the firewall, limiting who can view comments to members of the institution, or not making comments public (e.g. by moderating them, meaning that only the blog owner could see them). Limiting who can make comments can be achieved by requiring users to log in to the blog, and only providing certain users with log in accounts.
– it may not be appropriate to allowing commenting on all paragraphs, instead requiring users to only comment on actual questions. This might be achieved by disabling comments on all pages except a single summary page that contains one paragraph per question, maybe with links back to the actual posts that contain the question in context.
– if comments are solicited throughout the document, a dashboard tool such as Netvibes can be used to aggregate comments from different sections of the document; tools like Yahoo Pipes can also be used to aggregate comments from separate areas of the document and display them in a single view. Views over comments by individual commenters are also available and may be collated together on dashboard pages (for example, with separate pages aggregating comments from different sorts of commenter – e.g. allowing views over responses by Faculty, for example).
– once a formal response has been produced, it may be appropriate it post it on the consultation site to allow commenters to see how their comments were o weren’t integrated in to the official response (maybe leaving it open to them to submit a personal response to the consultation if they feel their views were not appropriately reflected, if at all. (The more I think about the process of these document based consultations, the more I feel a feedback loop is required that allows folk to see what sort of impact, if any, their comments may have had. I also briefly touched on this in On the Different Roles Documents and Comments May Take in a Commentable Document.) The consultation document site then becomes an important part of institutional memory, archiving as it does the original consultation, individual comments from members of the institution, and the institution’s formal response. It might also be the case that a draft of the institutional response is placed on the same site and comments on it solicited. (The site would then be hosting documents in two modes – the original consultation mode document, and then a draft mode document (again, this distinction appears in the Different Roles blog post.)
In many cases, it might be that the paragraph level commenting approach is not appropriate – unless comments are limited to just the consultation questions themselves, each as a separate commentable item. Where it is appropriate to isolate consultation questions from the surrounding text, a simple form may provide the best way of capturing comments.
In the OU, where I believe we are about to start rolling out Google Apps for Education to at least some of our students over the next month or two, it might be appropriate to look at using a Google form as platfrom for capturing comments. As well as satisfying the immediate goal (capture comments in a centralised way), this approach would also provide a legitimate and low risk use case for exloring how we might make use of the Google Apps environment as part of internal business processes.
The simplest case, then, would be for the internal staff member responsible for gathering comments to create a Google form. I don’t know if internal staff members have yet been issued with login details for how to access Google Apps on the open.ac.uk domain, but in the interim they can either create a personal Google account (or I could let them have an account on one of my Google apps domains!). Creating a form can be done either from the main docs menu, or within a Google spreadsheet (the posted form results are collated within a spreadsheet).
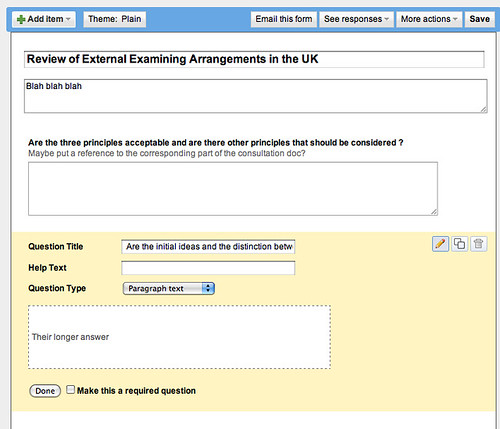
For most consultations based around a set of specific questions, the format of the form would look something like this:
That is, a copy and pasted copy of each consultation question (with minor tweaks so the question makes sense in a standalone questionnaire) as a separate form item, with a Paragraph text element for the response.
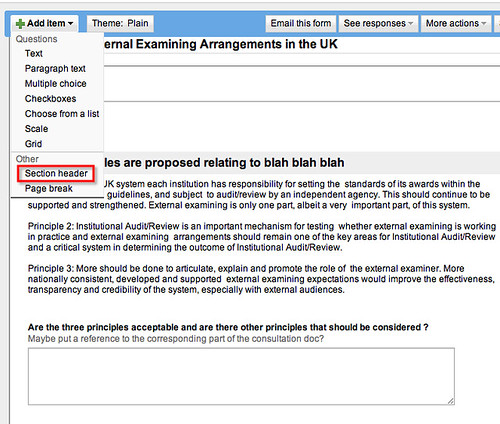
If additional commentary is required, the section head (which includes a description component) can be used to display it:
It might also be worth capturing “any other comments” in a final paragraph text comment at the end of the questionnaire.
Although the form, once published, would be open to anyone on the apps domain, (if they knew the URL), a further “security” measure would be to prompt the user for a consultation “pass phrase” emailed to them as part of the request for comments (“please enter this keyphrase when you complete the form so we can put your responses into the class of ‘high priority’ responses”;-) This might even be a required element.
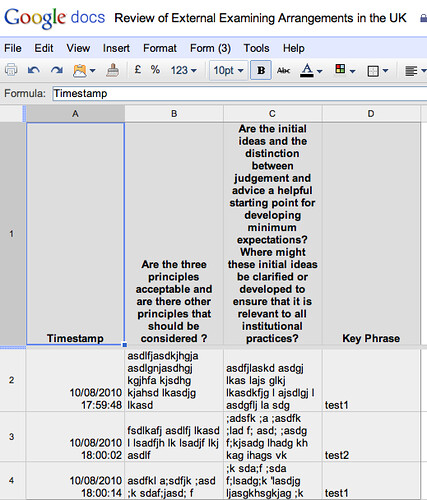
Alternatively, a keyphrase element could be used to sort the responses in the results spreadsheet, or as suggested above in the context of digress.it, used to sort responses for example by Faculty, (Alternatively, an optional unique key code be be generated for each invited response to identify their responses. Or we could request an OU identifier, name, email address etc to track who made what comment (though these approaches are gameable and don’t necessarily imply that the person with a given identifier is the person who submitted the form…)). If users are logged in to the Google Apps environment, it may be that their identity is recorded anyway…? Hmm….
For just collecting responses, pretty much anyone could just set up the form and then email the link to the form to the potential commenters. With the availability of Google Apps script, and a little bit of developer time, it would also be possible to provide alerts to the internal consultation organiser whenever a form submission is made, provide automated collation of responses by question and pop these into a Google wordprocessor doc (I think…?!) and even manage a circulation list – so for example, a list of respondents could be created in a spreadsheet, used to mail out invitations for them to complete the form, and then track their response. In the advent of them not responding within a certain period, an automated reminder could be sent out. (I’m guessing it would take about a day to build and test such a workflow, which once created would be reusable.)
Another advantage of using the Google Apps approach would be that the response spreadsheet (or an automagically maintained Google wordprocessor doc version of it) could be shared to other members of the team providing the formal institutional response as an online shared document appearing in each individual’s Google docs “inbox”.
PS it seems that within a Google Apps for Edu environment, it may now also be possible for users to edit their form responses if they want to revise their answers…
PPS it’s also worth noting here a couple of practical considerations about how to write a consultation document bearing in mind that someone might put together a form to collate the responses. Firstly, the question should make sense as a standalone item (i.e. out of context) or very clearly identify what it is referring to rather than just “the above”. Secondly, if the questions are collated together in a single appendix, it makes it easier to just check off that each question has been included in the form. (It’s also handy as a one page item for someone who is putting together the response.) Links to the original context also help; (in a sense, this sort of Appendix is like “List of Tables” or “List of Figures” that acts as contents page for locating questions within the document). Reading over the questions in an Appendix will also make it obvious whether or not the question was written in such a way that it implicitly refers to content surrounding it in the original embedded context (“see the above” again…) Note that I’m not saying questions shouldn’t be embedded, just that when they are taken out of context, they still make sense and read well. In the example I give above about external examiners, the questions had to be tweaked so that they made sense as standalone items.
Who are our users?
Yesterday, Alex, Tony and I went to the University of Bath to meet with staff from UKOLN, who have agreed to be our proxy users for developing the supporting materials for the JISCPress project. Tony has just blogged a few thoughts ‘On the Different Roles Documents and Comments May Take in a Commentable Document’ and here are a few of my own.
The recent funding we received was to help ensure the sustainability of our initial project. We were awarded funding based on the proposal to address an accessibility review that had been commissioned on the digress.it plugin and to develop supporting materials for users of the WordPress/digress.it platform, which JISCPress is a version of.
At yesterday’s meeting, we introduced the project to people that knew very little about JISCPress and most of whom had not used it. Throughout the two hours of the meeting, a number of ideas about the use of the platform were discussed, some of which Tony has just blogged about. Whereas Tony’s reflections concentrate on the types of documents, I came away with a better understanding of the type of users the platform has, and when developing supporting materials, who they should be aimed at.
I can identify three type of user and therefore three areas of documentation that need to be developed:
- Site administrators
- Document Authors
- Document Readers/Commenters
In essence, the ‘benefits and realisation’ funding is concerned with ensuring the sustainability of the digress.it plugin through the uptake and sustained use of the plugin by these three types of users. For site administrators, guidance on how digress.it can work well with other WordPress plugins to assist with the efficient set up of a new site would be useful. For authors, advice on document construction, authoring tools (i.e. pros and cons of desktop clients vs. copy and paste from Word), guidance on comment moderation and suggestions on how to engage readers and sustain their engagement, came across as important from yesterday’s meeting. Likewise, document readers may need clear guidance on how a document site is constructed and can be navigated, but might also want advice on how to quote paragraph sections from the document on their own websites, or circulate references to a paragraph in an email to alert other people to a point in a document, for example.
Everyone felt that the documentation should be written so that it shows how the authoring and reading of a document using digress.it, can be embedded in the work flow of each type of user. It may be that certain changes must be made to that work flow, but as long as the plugin doesn’t rupture the work flow, it remains potentially useful to some people and some use cases.
In general, what do we need to try to ensure that the use of digress.it is sustained? Here’s my list:
- Useful code (i.e. a plugin that works)
- A community site
- Email discussion list
- Written documentation
- Visual support (screencasts)
- Examples of different types of use
- Examples where its use is probably inappropriate
- A comparison of alternatives
- Bug tracker/public code repository
Some items on this list are already in place; the rest will be in place by the end of September. In the meantime, Alex has addressed the accessibility review in his new theme, Eddie has nearly completed the next version of digress.it which has been significantly refactored and is now much quicker, leaner and easier to adapt, based on work he’s doing for regulationroom.org. There will also be a relaunch of the digress.it community site where the documentation and videos will be posted.
I’m on leave now until the end of August but will draft the documentation and plan the video tutorials as soon as I return to work. I’ll post them here and on the digress.it mailing list for comment, as well as seek detailed responses from staff at UKOLN before completing them at the end of September.
If you have any suggestions to add to the list above, do leave a comment. Thanks.
On the Different Roles Documents and Comments May Take in a Commentable Document
Chatting over possible use cases for digress.it in a meeting at UKOLN yesterday, it struck me that there are at least three different roles we might expect a commentable document to play in a open discussion context:
- draft document – in which comments are solicited on different parts of a document, with a view to producing a revised version of the document that takes into account the various comments made on the commentable version of it. For example, the publication of draft standards (e.g. British Standards – commentable drafts) or draft policy documents (e.g. Leicester University social media policy). Users may be able to see the consequences of comments by comparing final versions of the document with the orginal commentable version, and the comments associated with it.
- consultation document – in which issues are discussed and a series of consultation questions asked, often embedded within the various sections of the body of the document. For example, HEFCE REF Consultation. If a summary of responses is provided around the consultation, along with a review of what actions were taken that relate back to the consulation questions, commenters will be able to judge whether or not their comments appeared to influence the direction of post consultation outcomes.
- guidance document – in which comments may be round around guidance either requesting or providing clarification of particular points, or collecting examples of how others have practically implemented guidance. For example, COI Guidance on open source software. This sort of document can act as a hub for aggregating practical advice implementing guidance. In contrast to the previous two document/comments, the comments thermselves can become a means of sharing practical advice around the guidelines, and may effectively deliver practical guidance themselves. The outcomes of requests for clarification may also be trackable, if for example they result in revisions to the original guidance, or indeed if they result in a futher comment that clarifies the matter; (in this case, we might see clarifying comments as providing a similar role as do comments on a draft document?).
Combining elements of all three types listed above, we might also consider an amplification, or discussion, document, such as documents published in support of a meeting (“meetings without borders”, or “semi-permeable meetings”; for example Using WriteToReply to Publish Committee Papers. Is an Active Role for WTR in Meetings Also Possible?). [Added: I guess that educational materials might also be regarded as discussion documents?] Rather than being the focus of a conversation, these documents are part of an ongoing process, or conversation, where comments raised may either be seen to be a continuation of a discussion held in a meeting, or as part of a conversation that may be continued in a folow on meeting. Feedback to commenters about how comments are received may be realised through mentions to matters raised in comments appearing in the minutes of later meetings (which may even reference back to the orginal comment).
Looking at these various document types, it seems to me that it is possible for commenters to look for evidence in later/follow-on documents about the extent to which their comments may or may not have directly influenced the content of those follow-on documents, as well as providing opportunities for direct links back to comments that influenced later documents from those later documents themselves.
If a consultation platform can start to highlight the impact comments may have on practice or policy development through appropriate feedback, such as “follow-on feedback” (i.e. the demonstration of how a comment on one document influenced the content of another), then it feels right to me that it is more likely that people will start to see it as a tool that supports “real” involvement in a process?
PS Seems like I’m too late to add this distinction in as feedback to the COI draft guidance on commentable docs.
Digress.it accessibility
Back in March, the Department for Business Innovation and Skills completed an accessibility audit of the Digress.it plugin for us. UK law states that all public service websites should be accessible which means that the website should be implemented in ways that users of a website who have a visual impairment, hearing disabilities, or those who have limited manual dexterity are not disadvantaged. This could mean providing alternative style sheets for improve contrast, ensuring that HTML is written in a semantic way so screen readers and text-to-voice software are able to parse content, and ensuring controls are not spread out across the page so someone with limited movements has to constantly move their mouse.
If you didn’t see the report then an embedded copy is below:
Bis Digress It Plugin Accessibility Audit Report 2010-03-25
The report tested the Digress.it plugin against the Web Content Accessibility Guidelines (WCAG) 2.0 guidelines. These guidelines are considered the de facto standard for ensuring online content is accessible and are endorsed by the UK Government.
Here is what the report summary said:
Overall the Digress-it plug-in did not perform well in terms of accessibility. Nine Single-A and four Double-A accessibility issues were identified which failed to meet the requirements set by the WCAG 2.0.
However, many of the Single-A issues, such as the lack of alternative text and skip links should be straight forward to address. Achieving Single-A accessibility should be part of a quick win strategy.
By far the biggest issue to address relates to the accessibility for keyboard users. Several elements such as the commenting icon and add/expand comment icon elements were not keyboard accessible which means it would be very difficult for a keyboard user to access the content and post their reply.
Although JavaScript support is given more flexibility under the WCAG 2.0 guidelines, Nomensa still recommends that progressive enhancement techniques are used to ensure that users with JavaScript disabled or unavailable are still able to perform actions on the site. Testing of the Digress-it plug-in found that when JavaScript was disabled, the user was unable to read or post comments on the site, preventing them from carrying out a core component of the Digress-it plug-in.
Not a great outcome however as mentioned many of the basic issues (the so called “single-A” issues) can be taken care of with by sticking to good HTML coding practises. I’ll go through the main issues and identify how we’re going to overcome them for the future version of Digress.it (and also JISCPress).
1. All non-text content that is presented to the user has a text alternative that serves the equivalent purpose.
In order to overcome this issue we need to ensure that all images have ‘alt’ attributes, and videos and embedded audio have captions. Whilst we can ensure we do this for the Digress.it theme, we can’t ensure that document authors (and WordPress users in general) will do this.
2. Create content that can be presented in different ways without losing information or structure
Like the issue above we will ensure that the Digress.it theme is made using good semantics, such as using H1 elements for titles for areas of content where the context changes and H2 elements for sub-areas, rather than increasing font size to represent headers or other elements which be understood by a sighted person but someone with a visual impairment may not. Again actual content on the pages will end up being structured by users and so in the training videos which we plan on creating for this round of JISCPress development we will make sure we cover good markup of pages.
3. Make it easier for users to see and hear content including separating foreground from background.
The future Digress.it theme will clearly promote the content over the branding of the site to improve readability. Additionally the colour palette will be updated with more contrasting colours used and also alternative stylesheets will be included so users can decide what is best for them. Further implementations such as buttons that change the size of text can be included as well.
4. Make all functionality available from a keyboard
I’ve put a bit of thought into this one and I think we should take a leaf from Google’s applications such as Gmail and Reader. I’m proposing the following for navigating a document by the keyboard:
N – next document page
P – previous document page
Up key – move up a paragraph
Down key – move down a paragraph
Left key – move to the comments
Right key – move back to the document
I’ve recorded a short video to demonstrate this:
As well as keyboard navigation we will ensure there are skip links throughout the document to reduce scrolling.
From the beginning of July we will be working on the new Digress.it theme (as well as Digress.it version 2.0) and will additionally improve the JISCPress website with a new design and a number of help videos too.
If you’re interested in accessibility issues on the web I would highly recommend watching the two videos below which are talks by Robin Christopherson, a severely visually impaired Internet user and speaker for AbilityNet. The first is from a session at Future of Web Apps London back in November 2009 that I attended where he shows the audience how someone with his disability uses the web. The second video is a full session from Future of Web Apps Dublin from earlier this year where he goes over the main problems with websites today.
Great news. Our tender to JISC for ‘Ben…
Great news. Our tender to JISC for ‘Benefits and Realisation’ funds was accepted. Over the next three months, we’ll be working on meeting the recent accessibility review of digress.it and creating high quality documentation and supporting video tutorials. We hope that this will ensure that the work we did on the JISCPress project last year, is sustained through increased user take up and code contributions. You can read our tender document, here.
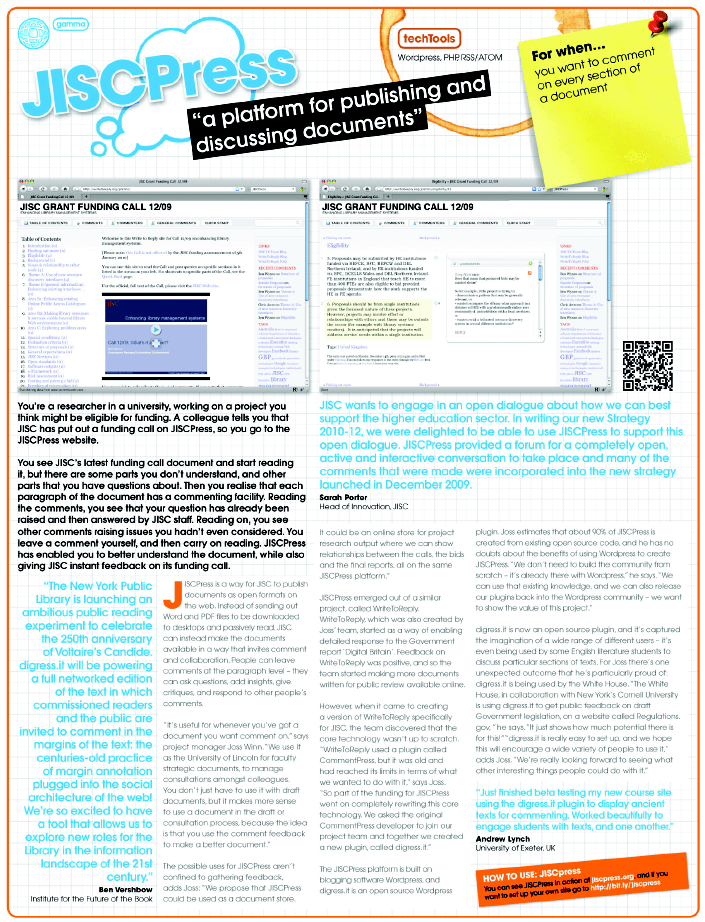
JISCPress featured in JISC’s Toolshed newspaper
Accessibility review of digress.it
Following the completion of the JISCPress project, the Department for Business Innovation and Skills, requested an accessibility audit of the digress.it plugin.
BIS wants to enable stakeholders, citizens and businesses to comment on the detail of policy papers and consultation documents easily, in line with government strategy on digital engagement and moving services online. BIS commissioned an accessibility audit of the digress.it online commenting tool to establish to what extent it could help meet this requirement, and to support the development of this open source project.
We’ve just received the completed report [PDF], which is incredibly helpful; something we never managed to address ourselves during the project.A very condensed summary of the audit is:
Overall the Digress-it plug-in did not perform well in terms of accessibility. Nine Single-A and four Double-A accessibility issues were identified which failed to meet the requirements set by the WCAG 2.0.
However, many of the Single-A issues, such as the lack of alternative text and skip links should be straight forward to address. Achieving Single-A accessibility should be part of a quick win strategy.
By far the biggest issue to address relates to the accessibility for keyboard users. Several elements such as the commenting icon and add/expand comment icon elements were not keyboard accessible which means it would be very difficult for a keyboard user to access the content and post their reply.
Although JavaScript support is given more flexibility under the WCAG 2.0 guidelines, Nomensa still recommends that progressive enhancement techniques are used to ensure that users with JavaScript disabled or unavailable are still able to perform actions on the site. Testing of the Digress-it plug-in found that when JavaScript was disabled, the user was unable to read or post comments on the site, preventing them from carrying out a core component of the Digress-it plug-in.
Some of the issues can be addressed quite easily, while others require some thought. To be honest, none of it comes as much of a surprise. We’ve discussed keyboard accessibility and the reliance on javascript of the comment box among the Team, but instead concentrated on developing the prototype platform as a whole during the time we had.
We’re waiting to hear from JISC about whether we’ve been successful for applying for further funds, which will be used to address the accessibility of digress.it, as well as produce better supporting materials for administrators and users.
We were invited to and have submitted a …
We were invited to and have submitted a tender to JISC for funding from their Benefits and Realisation Programme. We have proposed to develop JISCPress for accessibility as well as develop comprehensive support materials including video tutorials. UKOLN will act as a user group to provide feedback. Fingers crossed, we’ll start in May and run for three months.
Just submitted a proposal to the Online …
Just submitted a proposal to the Online Deliberation Conference 2010 http://j.mp/bd19Sn Hopefully, we’ll be demoing WriteToReply/JISCPress
Here are a couple of links to JISCPress …
Here are a couple of links to JISCPress related stuff elsewhere on the web:
An ‘expert talk’ by Joss and some pitches for the project at the JISCRI conference: http://devcsi.ukoln.ac.uk/demonstrator/tag/jiscpress/
An interview with Alex on the dev8D blog: http://dev8d.jiscinvolve.org/2010/02/24/interview-alex-bilbie/
We were also featured in the ‘Tool Shed’, a newspaper for the jiscri programme. I don’t think it’s online, but it’s a fine publication!
Paragraph Level Search Results on WordPress Using Digress.it and Yahoo Pipes
One of the many RSS related feature requests I put in when we were working on the JISCPress project was the ability to get a page level RSS feed out where each paragraph was represented as a separate item the page feed.
WordPress already delivers a single item RSS feed for each page containing just the substantive content of the page (i.e. the content without the header, footer and sidebar fluff), which means you can do things like this, but what I wanted is for the paragraphs on each page to be atomised as separate feed elements.
Eddie implemented support for this, but I didn’t do anything with it at the time, so here’s an example of just why I thought it might be handy – paragraph level search.
At the moment, searching a document on WriteToReply returns page level results – that is, you get a list of search results detailing the pages on which the search term(s) appear. As you might expect with WordPress, we can get access to these results as a feed by shoving feed in the URI, like this:
http://ouseful.wordpress.com/feed?s=test
Paragraph level feeds, as implemented in the Digress.it WordPress theme we were developing, are keyed by URLs of the form:
http://writetoreply.org/legaldeposit/feed/paragraphlevel/annex-c-online-content-to-be-published/#56
That is:
http://writetoreply.org/DOCNAME/feed/paragraphlevel/PAGENAME/#PARA_NUMBER
So can you guess what I’m gonna do yet…?
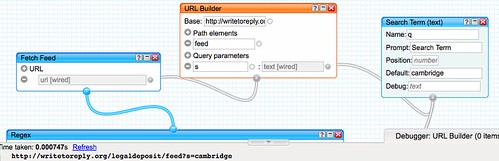
First of all, grab the search feed for a particular query on a particular document into a Yahoo Pipe:
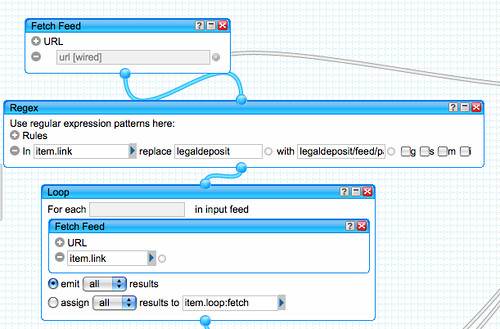
Rewrite the URI of each page liked to in the results feed as the full fat, itemised paragraph feed for the page, and emit those items (that is, replace each original search results item with the set of paragraph items from that page).
The next step is to filter those paragrpah feed items for just the paragraphs that contain the original search terms:
We need to rewrite the link because (at the time of writing) the page paragraphs feed doesn’t link to each paragraph, it links to the parent page (a bug report has been made;-)
You can find the pipe here: Double dip JISCPress search
Note that at the time of writing, there’s also a problem with the paragraph number reported in the link (again a report has been made), a workaround patch for which is included in this pipe.
What this means is that we now have a workaround for indexing into individual paragraphs using a search term. If we tag content at the paragraph level, (e.g. by running a page-level paragraph feed, or double dip search results feed through OpenCalais), we can generate related search links into the document, or other documents on the platform, at a paragraph level, increasing the relevance, or resolution (in terms of increased focus), of the returned results.
Just by the by, the approach shown above is based on a search, expand and filter pattern, (cf. a search within results pattern) in which a search query is used to obtain an initial set of results which are then expanded to give higher resolution detail over the content, and then filtered using the original search query to deliver the final results. If a patent for this doesn’t already exist for this, then if I worked for Google, Yahoo, etc etc you could imagine it being patented. B*****ds.
PS here’s a trick I picked up from Joss’ blog somewhere for reversing the order of feed items published by WordPress:
http://writetoreply.org/legaldeposit/feed/?orderby=ID&order=ASC
I assume these parameters also work?
Eddie talks about digress.it and JISCPress
It’s long, it’s a bit rough, but if you’re interested in the development of CommentPress, digress.it and a major part of the JISCPress project, you might want to set an hour aside…
Questions
- Can you tell us a bit about CommentPress and why the move to digress.it? (00:10)
- What design decisions have you made for digress.it? Is there anything that other developers should be aware of? (06:00)
- What single area of work on the JISCPress Project has been the most time-consuming (and therefore expensive)? (10:45)
- What’s been the biggest challenge for you on the JISCPress Project? (20:40)
- Paragraph-level trackbacks and remote embedding of paragraphs which also provided a trackback, were two requirements we kept pushing for. What problems still remain with these features? (23:50)
- What software tools or productivity methods do you use and how do you use them? (34:40)
- What was the most important thing that brought value to your work? (52:40)
- What’s the future of digress.it? How will it be sustained now the JISCPress project has finished? (55:16)
- Any more plans for digress.it? (01:02:15)
- You’ve started writing a digress.it server, right? (01:04:56)
Eddie Tejeda talks about digress.it and JISCPress from University of Lincoln on Vimeo.
The JISCPress Prototype Demonstrator Platform
Well, here’s what we’ve managed to pull together over the last six months. Many thanks to freelance developers, Eddie Tejeda and Alex Bilbie who developed the WordPress plugins and theme which we discuss below. [This post was written by Joss with help from Tony].
In our original bid, we proposed a ‘prototype demonstrator platform’ for JISC’s Funding Calls and Final Project Reports. We outlined 11 deliverables:
- A WordPress Multi-User based platform for authoring and publishing JISC funding calls in a form that allows paragraph-level comment and discussion either locally or remotely.
- A meta-site that aggregates all document data into a single site for search, navigation by categories and tags and can syndicate searches, tags and categories.
- Develop CommentPress to meet WCAG 2.0 accessibility guidelines, meeting public sector requirements.
- Evaluation and integration of “related content” utilities to dynamically link related project calls and reports based on content and/or semantic analysis.
- Evaluation and possible integration of remote, realtime messaging services such as Twitter and XMPP integration.
- Evaluation and possible integration of enterprise authentication services such as LDAP and Shibboleth.
- Evaluation and possible integration of OpenCalais, a semantic tagging service.
- Documentation on how to exploit the benefits of AWS and clone the project instance for other uses.
- A documented suggested workflow for document authors
- Documented examples of how to fully exploit the platform for data extraction and syndication.
- Documented ‘user stories’ for the JISC funding call process. Note that we do not guarantee fulfillment of all user stories.
I’ll go through each of these one by one with illustrations where relevant. A more informal reflection is also available (Thoughts on JISCPress ):
Paragraph level commenting and discussion of JISC funding calls
This was achieved through the development of the digress.it plugin. digress.it is a rewrite of the original CommentPress WordPress theme which we used on WriteToReply (which JISCPress is based on). I’ve posted a video interview with Eddie Tejeda, developer of the original CommentPress and digress.it, where he discusses the move from CommentPress to digress.it. In terms of local and remote paragraph commenting, the same feature set found in CommentPress has been retained. Remote, document section level comments are possible through the use of trackbacks.
We spent quite some time looking at remote paragraph level remote commenting and Eddie expects to support this with digress.it in the near future. We discovered that the use of trackbacks and pingbacks is an unreliable method of guaranteeing ‘comments’ from remote websites. It depends on the CMS being used and the settings of both the remote and local site. Sometimes, test comments we made never arrived, other times they did. So for example, whilst internal links within a WordPress domain may be recognised by other sites on the same platform, links from posts on other blogging platforms may not be. Link tracking using third party services (e.g. Google, Google blogsearch, BackType) rely on links being hardcoded in third party web pages (rather than being added dynamically to a page via Javascript, or within an embed object) and even then are not detected reliably (it depends on the crawler). Commercial tracking/monitoring services were not explored.
WordPress provides a robust commenting system, with excellent spam filtering and comment moderation features. digress.it leverages this locally to allow commenters to respond at the paragraph, rather than the section (i.e. blog post) level. For more on digress.it, Eddie talks in length about his work in a previously posted video interview.
An aggregated meta-site
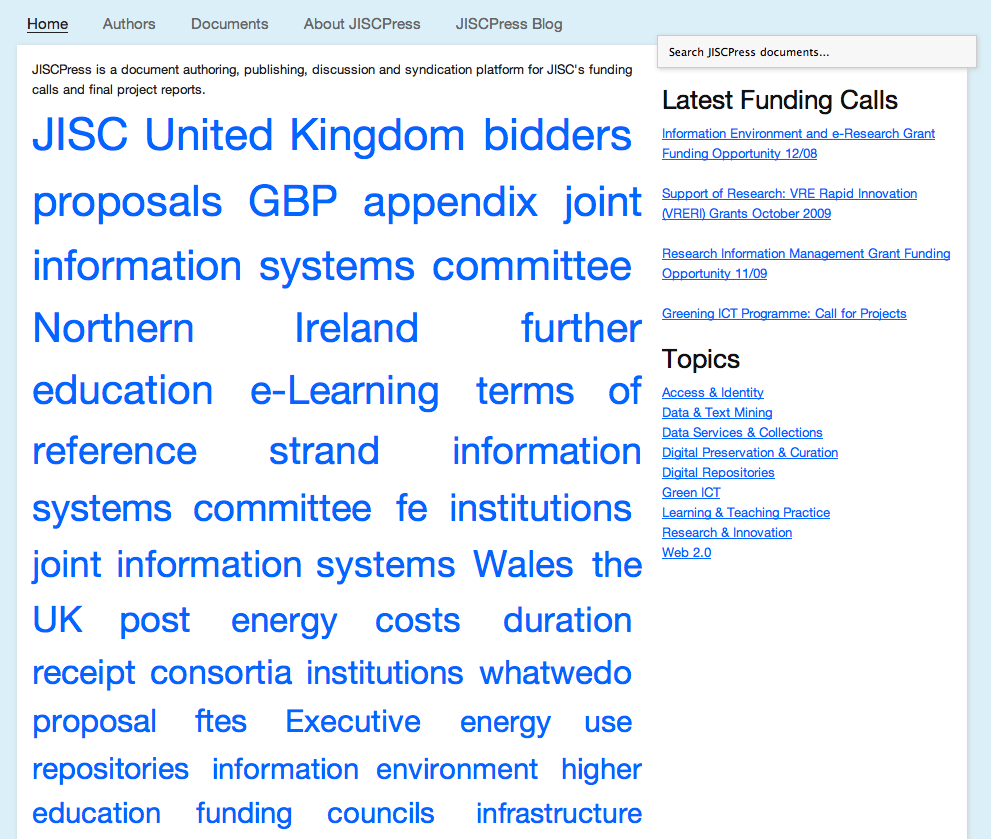
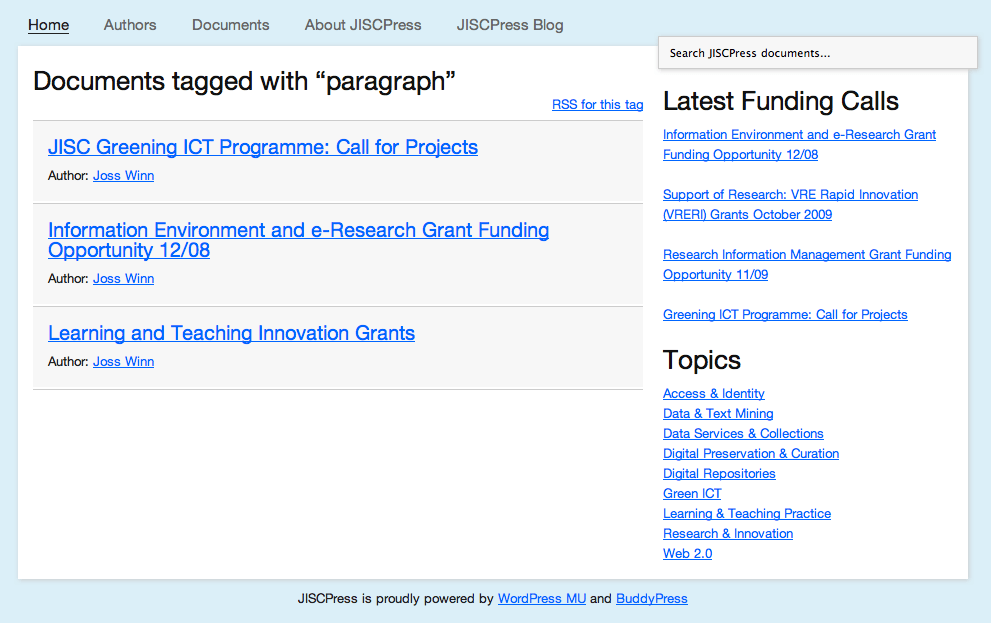
Alex has been working on this, which can be seen in the screenshot below (and until we take the server down, can be browsed at http://jiscpress.org )
What you see here are a number of ways of finding documents on the site. The large tag cloud uses tags generated from Alex’s Open Calais/Yahoo Term Extractor related tags plugin. This plugin uses both these third-party APIs to tag each document and then create intelligent relationships between documents on the site. More on that later. The tags are held in a separate database table to the human created, native WordPress tags, but are equally a source of information that can be used by theme designers and plugin authors. Here the tags are simply being used to display a cloud, similar to the one on http://en.wordpress.com/tags/ and marked up with the rel=”tag” microformat.
Clicking a tag lists the documents by title
As you can see, each result for a tag has an RSS feed, which can be found at the top right of the results. So if you’re interested in watching for key words in JISC documents, this would be a useful way of doing that. RSS feds can be monitored from feed readers such as Google Reader, or via web desktops, such as Netvibes (e.g. An Example Netvibes Dashboard). You don’t have to use the tag cloud to do that. You can construct your own and wait for the results to come in. i.e. http://jiscpress.org/?jiscpress_tag=MY_KEYWORD&feed
(Note that WordPress also offers the option of subscribing to a free text search using the default WordPress search utility, e.g. https://jiscpress.blogs.lincoln.ac.uk/feed/?s=jiscpress )
Similarly, you can do this with ‘Topics’ (otherwise known as WordPress categories), which are aggregated from across all documents and displayed on the right side of the home page. For JISC’s purposes, there is a controlled list of about 40 Topics that are used by the organisation. Our example shows the use of a few of those. Again, if you’re interested in Funding Calls for Data & Text Mining, then you can subscribe to a feed for that Topic.
The main thing to point out about the use of WordPress categories on the Home Page, is that it assumes a controlled list and not a publishing environment where authors make up their own taxonomy. The list would get very very long and unmanageable. It need not use JISC’s Topics. Their Themes and Programmes would also work.
You’ll see that it displays the document title and author’s name. The use of author’s names is worth considering too. While WordPress is a multi-user CMS, it may be that each Programme decides to publish under their Programme’s name rather than the individual’s name. This is just a matter of changing the settings in WordPress, so that all the IE Team publish under their Programme’s name. The choice is up to JISC.
Above the ‘Topics’, is a list of the latest funding calls. It’s just a text box which some HTML links pointing to the latest documents. Nothing fancy nor difficult to maintain either.
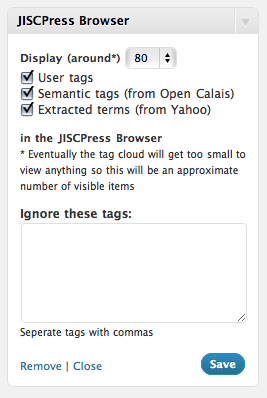
In the backend, Alex has provided some options for the Tag Cloud (otherwise known as the JISCPress Browser widget). You can see that we have the option of using User, Open Calais and Yahoo tags, as well as blacklisting the display of certain tags, too. You can also decide how many tags you want to display.
The Topics are listed using a simple WPMU Site-wide categories widget that Alex wrote. It looks at the categories across all documents/blogs and displays them in alphabetical order.
For searching, we’re using the built in BuddyPress search (did I mention we’re using BuddyPress?). It simply allows you to search document titles from the front page or, on the Authors page, you can search authors by name, too.
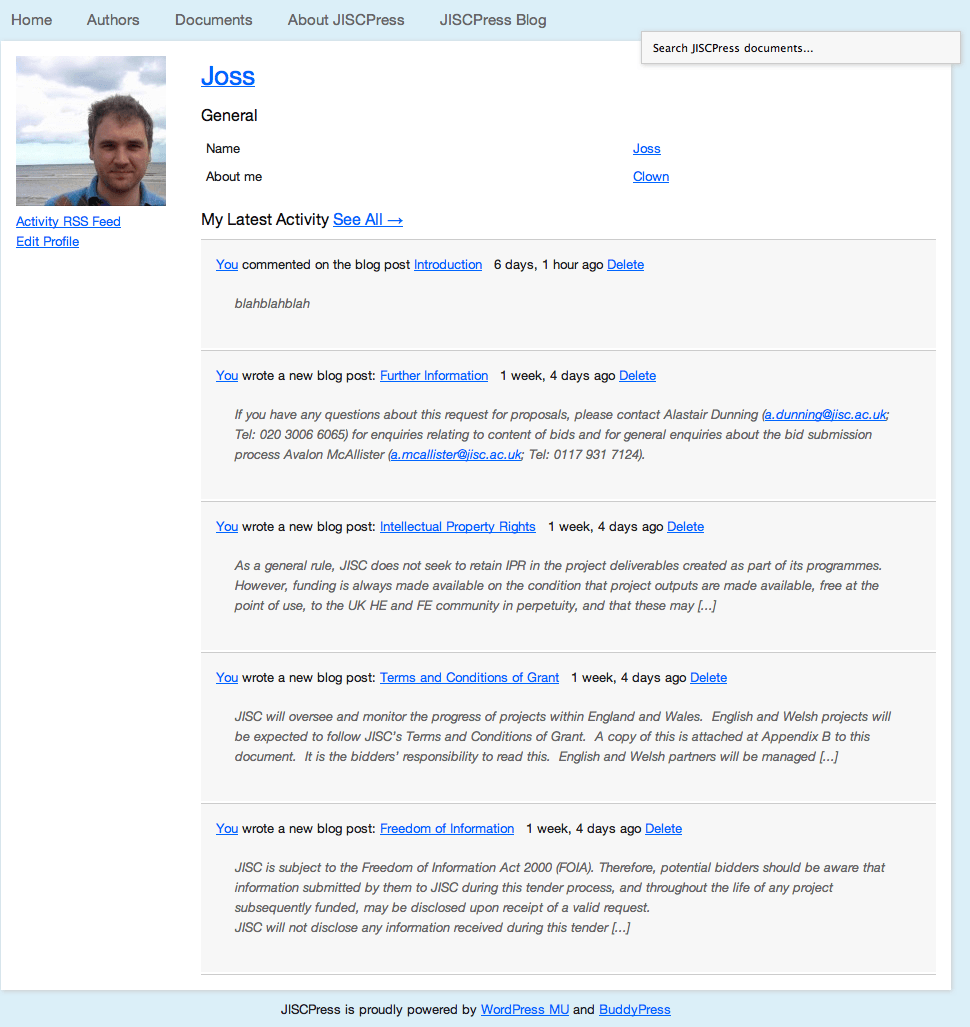
Each Author has a profile page.
We looked at full-text search and it’s quite possible using this lucene-based plugin, which indexes all document text and all comments, too. It could be integrated into the theme to allow site-wide full text search but we chose not to because of time constraints and are simply using the built-in BuddyPress search. If JISC would like full-text search, it’s something that Alex could do. Of course, full-text search is possible on each document site and constructing searches derived from the Open Calais and Yahoo Term Extraction plugin is also possible as I’ve shown above. Full text search could end up returning more results than are useful. I’ve no strong opinions about this either way.
Finally, you can see in the menu bar on the front page that there’s an ‘About JISCPress’ page and a JISCPress blog. Nothing fancy going on there. We’re just using basic BuddyPress features.
Accessibility
Well, we haven’t ignored accessibility requirements but then again, they haven’t been a driving factor in the development of JISCPress either. I think we’ve improved on CommentPress and have had useful feedback from the British Computer Association for the Blind on the accessibility of digress.it. At one point Eddie included the jQuery.accessible plugin in digress.it but it’s not currently being used. Along similar lines, much time was spent on IE6 compatibility, which has been achieved at some cost to the project. The user experience in IE6 is not as nice as using Chrome, for example, and I wonder whether it was worth the effort in a project such as this that was about producing a ‘prototype demonstrator’. Nevertheless, because digress.it is now in widespread use elsewhere, IE 6 & 7 compatibility was one of the first requests that came through on the mailing list. We did a quick survey of browser use in HEIs and Andy Powell followed this up with something more detailed and wide ranging. What both show is IE 6 & 7 can’t be ignored 🙁
I feel that we didn’t manage to do as much toward accessibility as I originally hoped but it is something that can be worked on with digress.it over time and I know it is something that interests Eddie a great deal. Hopefully as he does work for more organisations, like Cornell and the New York Public Library, their accessibility requirements will filter through into the core code. In addition, Eddie has recently been able to employ a designer to work with him on digress.it so the theme should get more close attention over the next few releases.
Related content utilities
Alex did a lot of work on this and has released his wpmu-related-blogs-and-posts plugin on the official WordPress plugin repository.
Here’s an overview:
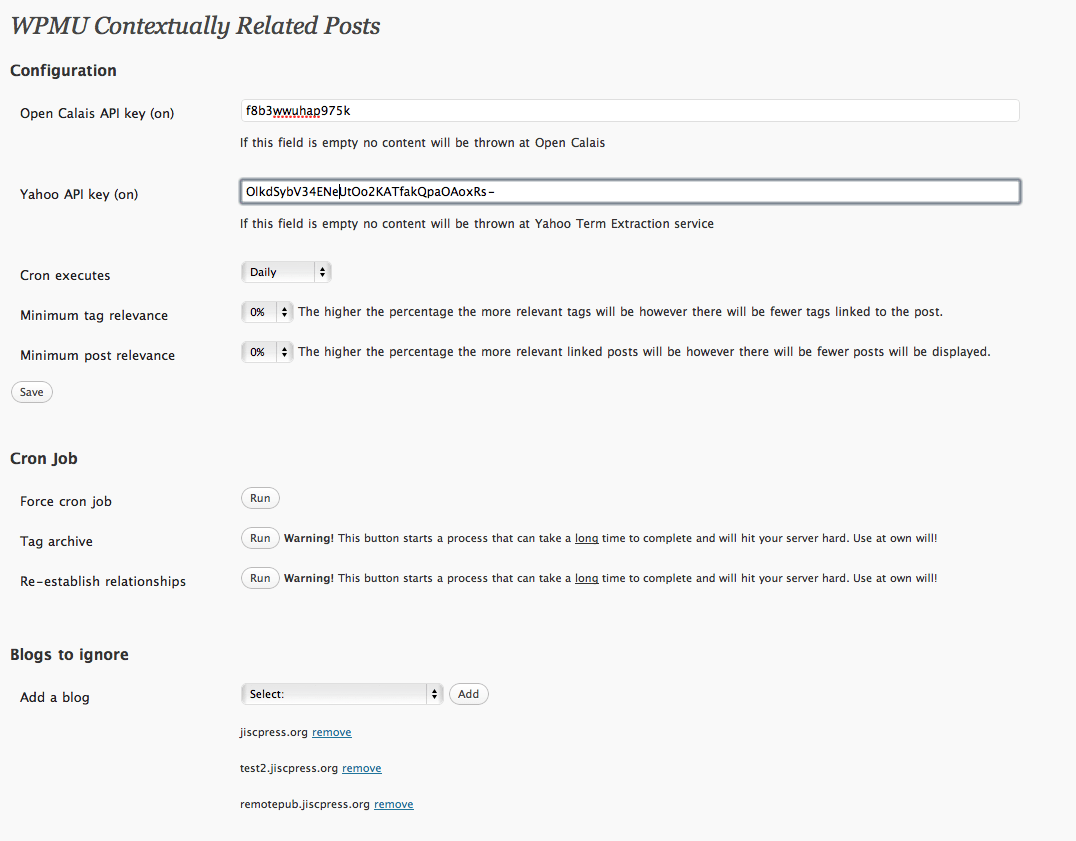
The WPMU Site Admin options look like this (click the image to see it full size):
You can see that both or either the Open Calais and Yahoo Term Extraction APIs can be used. The plugin provides a background service which runs via a cron job, which can be set to daily, twice daily or hourly. The cron job can be started manually and the entire platform can be re-tagged at any time. The relationships between document sections and documents can be re-established at any time, too.
Both the relevance of the tags (using features of the APIs) and the relevancy of the posts (when showing related document sections), can be adjusted.
Finally, you can opt to ignore certain blogs/documents, so test sites and the main site don’t mess up the weighting of the relationships made.
As we’ve seen with the JISCPress Browser widget, those tags can be used to provide a way to navigate the entire platform. However, the principle intended use of the Open Calais/Yahoo services is to display related document sections or, optionally, related documents while reading any given document. One potential issue with the auto-tagging services relates to the variable quality and usefulness of the tags they return. One possible way of addressing this would be to limit the range of tags used on the site by filtering the automatically generated tags via a whitelist, blacklist, or based on semantics (e.g. ignore placenames).
Here’s the widget options:
Here’s the widget as displayed to the reader. In principle, it works and should work better as the number of documents on the site grows.
Related documents/blogs:
Related document sections/blog posts:
Realtime messaging
This deliverable has been tackled in two ways. Eddie developed realtime alerts for digress.it so that if someone comments on the site while you’re reading it, the comment will ‘pulse’ in the Comment Box. For remote realtime messaging, things have been taken care for us. As realtime on the web is becoming very much mainstream, it’s getting easier to push content out through a variety of ways. For example, since the start of our project, WordPress now has RSSCloud and Web Hooks plugins. The latter provides a relatively simple framework for developers to push any notification from WordPress to external services, as I’ve discussed on my blog. There are also SUP (FriendFeed) and PubSubHubbub plugins, too. In addition, Google is now indexing in realtime and Google Alerts are showing up via RSS almost immediately, too. XMPP PubSub is also in use on WordPress.com and that work is due to be released as plugin for WordPress once it has been well tested. Likewise, their work on a Twitter compatible API for WordPress will also be released. Given all of this, we didn’t think we needed to reinvent the realtime wheel for WordPress.
Authentication Services
I can confirm that LDAP works well with WPMU. I know this because I run WPMU with this plugin at the University of Lincoln. It is a feature rich plugin and well supported. If anyone wants to integrate LDAP with WPMU and is running into problems, please get in touch. Note that there is no reason why much of JISCPress couldn’t be used as a private platform for document discussion and annotation, internal to an organisation.
Shibboleth support was not tested because we don’t use it at Lincoln and I never got around to trying to convince someone to help me test it. However, I have been told by the plugin developer that it is in use at other universities and it too, is well supported by Will Norris, the developer of the WordPress Open ID plugin. I would be very grateful if someone running a Shibboleth service at their institution would help me test the plugin. I’m pretty confident that it will work.
Open Calais
See above!
Amazon Web Services
I documented our use of Amazon Web Services on our Google Code site. I had intended to leave an image of the JISCPress server on AWS so that anyone could clone it for use or play. However, unless asked, I’m not going to do that now. If you want to use such a system, you can use http://digress.it or http://writetoreply.org or and if you’re skilled enough to work on AWS, then you’re skilled enough to install WPMU and our plugins on your own server for testing purposes. I’d be happy to advise anyone wanting to create their own version of JISCPress and even work on your server if you want me to. Leaving an Amazon Machine Image lying around for testing means that it will soon go out of date as new versions of WordPress are released and need rebuilding anyway.
Workflow for authors
I have begun writing documentation for authors on our Google Code site. I’d be grateful for feedback. This documentation is also used on the http://digress.it site. I also intend to provide documentation for Administrators, too. Although if you are running WPMU, then you will be familiar with much of what you need to know. One of the great things about this project is that we’re using one of the most popular pieces of publishing software on the web and there is already a lot of familiarity with it.
Data extraction and syndication
A lot of work went into developing digress.it with this in mind and Alex has also developed a plugin that posts RDF triples to the Talis Platform from WPMU. I’ll say more about that below, but here’s a post I wrote recently about JISCPress and Open Data. I hope you’ll agree that we’ve made good progress in this area.
A demonstration of how paragraph level content from JISCPress can be transcluded (that is, embedded) on a third party site is available here: Paragraph Embedding from JISCPress. The post includes a Javascript snippet that can pull in a random paragraph from a contiguous set of paragraphs on a single JISCPress page. Such a utility might be used to rotate through headline pargraphs on a JISCPress document fron page, for example.
On the subject of web analytics, we reviewed how to collect JICWEBS recommended metrics using Google Analytics (Measuring Website Usage With Google Analytics, Part I , how to monitor traffic coming in from University networks, and how to exploit Google Analytics campaign tracking codes from shared links and via Feedburner. We did intend to look at Piwik, too, as we’ve tinkered with it on WriteToReply, but I’m afraid it didn’t happen. I do want to highlight Piwik to anyone interested in open source analytics software. It allows you to expose the analytics for any given site to the public and provides a number of ways to access the data, via CSV, JSON, XML, RSS. Have a play around on the WriteToReply site to see what I mean. Naturally, there is a WordPress plugin for Piwik, too. Google Analytics has also recently opened up an API that would support the development of custom reporting dashboards. Steph Gray at Helpful Technology has recently described an “ultimate dashboard” built around free tracking/monitoring services – Minding the shop – and is willing to share the code. Such a dashboard could be used to provide a useful overview of document related discussion on the wider web.
Documented user stories
This is an area where I wonder how we might have improved things. As I’ve written about before, the project team has worked virtually, hardly ever meeting and we worked very much in public, with digress.it having a fairly broad range of users mid-way into the project. For some of our work, we were not short of user feedback but for other areas, we received hardly any. I set up a UserVoice site early on and we’ve asked people to use it and linked to it from our blog, but it’s never seen any use. Feedback on the project in general has been quite low, although we receive informal feedback on how WriteToReply might be improved quite regularly and similarly, there has been a lot of feedback on digress.it over Twitter.
I have tried to document some of the uses of JISCPress that I could think of. They’re not really User Stories or even complete scenarios, but it does sketch out some of the uses that I could think of and I’ll add to them as I think of them. It will be interesting to demonstrate JISCPress to JISC and be able to respond to their feedback now we have a working platform. JISC staff have started using digress.it on WriteToReply (the #jisclms Call was re-published by two JISC staff) and I anticipate there being more opportunities for us to work with JISC staff on using some of the work we’ve done in the near future.
Other work
I mentioned the work that Alex has done on connecting WPMU to the Talis Platform. Using Triplify, he’s developed a plugin that runs a service which posts RDF Linked Data to Talis. It can be downloaded from the WordPress repository.
The plugin has some global options, available to the platform admin, which are pretty self-explanatory (click to enlarge)
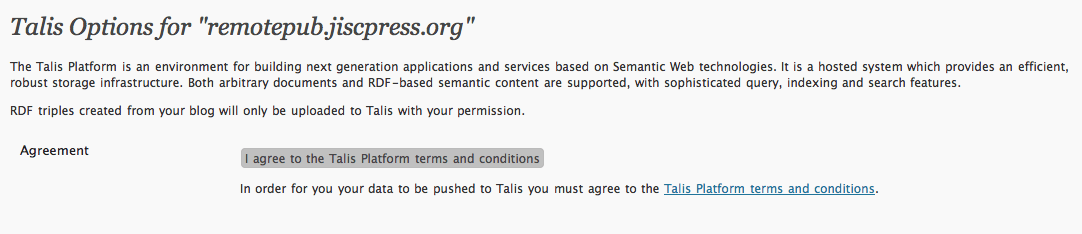
Each site owner also has the option to participate, too. First you agree:
and then you set your license:
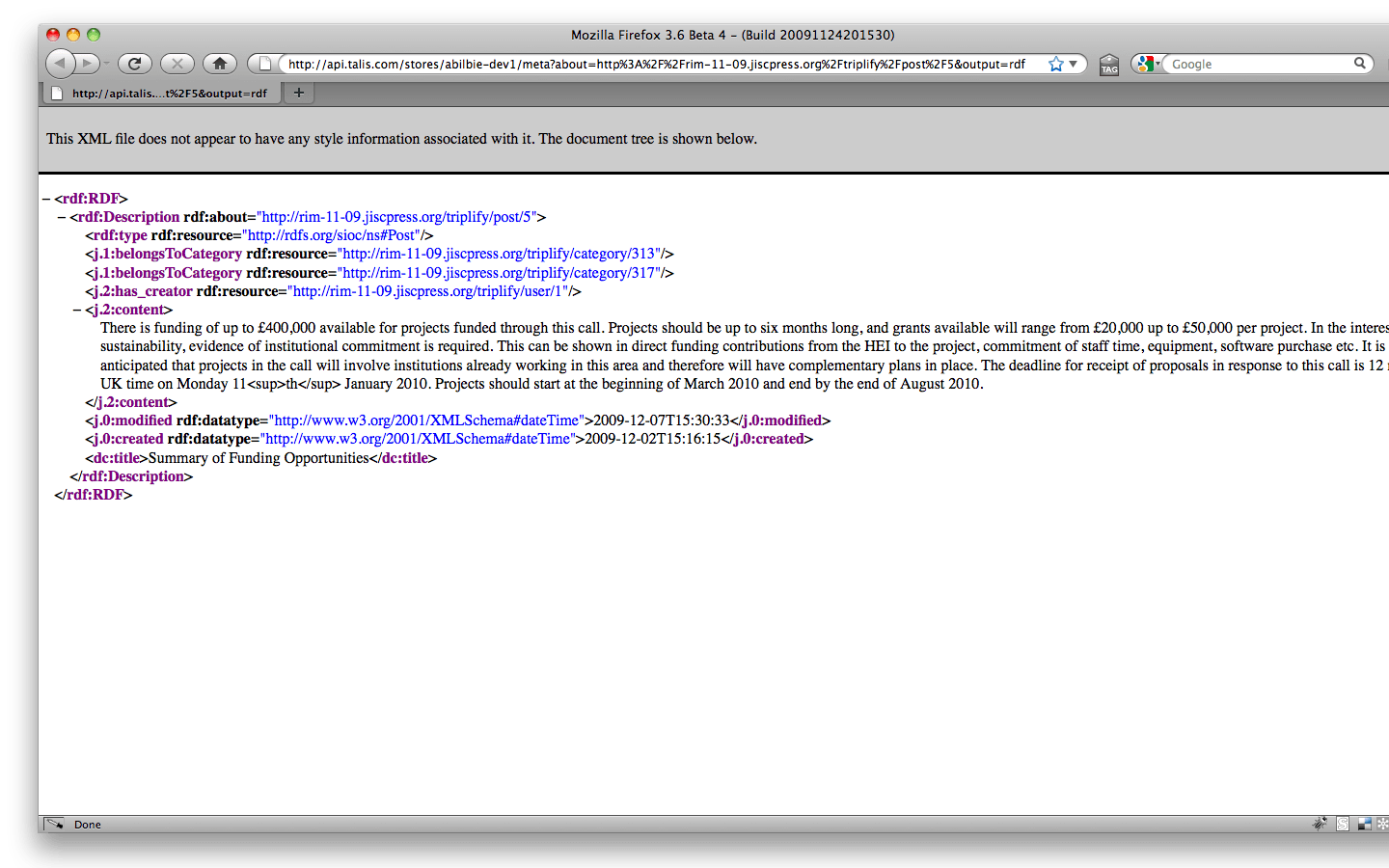
The RDF data is available at both the http://example.jiscpress.org/triplify endpoint and for query on Talis. This is what you get back, for example:
The configuration file for WPMU is available here. Be sure to check it over to ensure that it exposes the data you want it to expose and no more! Also, do read the Triplify documentation. You’ll see that it does more than produce RDF. There’s JSON output, too.
Final reflections
These final reflections are from Joss.
I’m pretty pleased with the way the project has gone. It’s been a real pleasure to work on the project and to work with Tony, Eddie and Alex. Not once have I felt it a chore even at some of the ridiculous hours of the night that we’ve worked. I’m also very grateful to JISC for thinking that it was a project worth funding and the support from JISC in terms of the JISCRI conference/IE Demonstrator and general lack of interference, but steady encouragement, has been really welcome, too.
I think we’ve delivered enough of the original objectives to have made it all worthwhile. There are areas, such as accessibility and more user testing, which I wish we’d been able to do better, but it wasn’t for want of trying. I really wish we’d cracked simple embedding of paragraphs and paragraph-level trackbacks, too. We’re close, but not quite there, yet.
On the other hand, we have produced some pretty nice plugins for WordPress. For WordPress developers, digress.it provides some significant innovations around document publishing and Open Data in WordPress and the code is free to be built on and improved. Likewise, we’ve also produced the first plugin that allows WPMU admins to run a background service for Open Calais and Yahoo Term Extraction across all blogs/documents. Another ‘first’ for the project, is that we’ve joined WPMU to Triplify and the Talis Platform. Huge amounts of data are generated by WPMU installations and now that can be Linked Data hosted on a well known Data Store. It would not be difficult to bring both plugins together so that the Open Calais semantic tags are included as data that is posted to the Talis Platform.
The legacy of the project will hopefully be similar to what we’re trying to achieve with WriteToReply. Not necessarily a wholesale conversion of organisations to using the platform with all its features that I’ve described above, but for people to pick and choose what works best for them. It may be that the project just inspires something better or different on another platform, like Drupal, and that’s good, too. It’s also about trying to demonstrate how publishing and engagement with public documents on the web can still, very much, be improved. In that sense, there is probably as much value in the blog posts that our work has generated as the software itself. We’ll continue to write about this on the WriteToReply blog.
All the code is open source and available under the GPL (digress.it) or Modified BSD license (Calais and Talis plugins). Eddie continues to maintain digress.it and I know that Alex is keen to ensure that any issues identified with his code are dealt with too. If you use the code and improve it in anyway, do tell us as we’re keen to include contributions from other developers.
Following on from my notes on performanc…
Following on from my notes on performance, here’s a brief video showing the speed of browsing a WriteToReply consultation document using digress.it. digress.it performance
I’ve just written an overview of perfor…
I’ve just written an overview of performance related information when running JISCPress (and WPMU): http://code.google.com/p/jiscpress/wiki/PerformanceAdvice
Final Progress Post
Please also refer to this post, which provides a full and final overview of the project deliverables.
JISCPress: A prototype demonstrator publishing platform for JISC funding calls and project reports.
Screenshots or diagram of prototype
Description of Prototype
JISCPress allows communities to comment on, discuss, annotate and review documents in considerable detail. As a platform, JISCPress discovers relationships between hosted documents and provides a variety of ways to make discovery easy and useful.
Link to working prototype
http://jiscpress.org <– temporary until Feb 2010 (see also http://writetoreply.org)
Link to end user documentation
http://code.google.com/p/jiscpress/wiki/Documentation
Link to code repository or API
http://code.google.com/p/jiscpress/source/
http://code.google.com/p/digressit/source/
Link to technical documentation
http://code.google.com/p/jiscpress/wiki/Documentation
Date prototype was launched
17/12/09
Project Team Names, Emails and Organisations
Joss Winn, Alex Bilbie (University of Lincoln)
Tony Hirst (Open University)
Eddie Tejeda (Freelance developer, Visudo)
Project Website
https://jiscpress.blogs.lincoln.ac.uk
PIMS entry
https://pims.jisc.ac.uk/projects/view/1348
Table of Contents for Project Posts
Please use the tag cloud in the right-hand sidebar.
Working remotely as a team
One of the things that I wanted to get a feel for during this project was how the university might successfully apply for and work on rapid innovation projects while not actually having development staff of our own. We have staff in ICT and Marketing who work on the corporate web and online services, such as Blackboard and Sharepoint. There are programmers in the School of Computing, too, who have their own research projects on the go, but there is no ‘development team’ who might be approached to work on JISCRI type projects. I am an adequate Linux SysAdmin, but am no ‘developer’. I can’t write a line of code.
The four members of the JISCPress team are:
Joss Winn (Staff, University of Lincoln)
Tony Hirst (Staff, Open University)
Alex Bilbie (Student, University of Lincoln)
Eddie Tejeda (Freelance developer, Visudo, San Francisco)
Project Methodology?
I wrote a bit about project methodology at the start of the project. The emphasis from JISC on using an ‘agile methodology’ just didn’t seem to fit the structure of our Team. All the agile methodologies I knew of emphasised the importance of working closely, sometimes even in pairs, and seemed designed for tightly focused, customer orientated projects with regular iterations around sprints of development. There was no way that I was going to be able to organise Tony, Eddie and Alex around regular sprints and had I tried to crack the whip, I think I would have received far less co-operation from them than I did. As it turned out, the team never actually met in the same room (err, pub…) until the JISC CETIS Conference earlier this month. On a couple of occasions during the summer, Alex worked in my office, but it wasn’t especially productive. It was clear that he was much more comfortable working at home. While Eddie was over for the CETIS conference (he paid his own way here, I want to add!), he came to Lincoln and worked for a day in the office with me. It was a productive day and I could see how teams working together like that could be highly productive both in the development of ideas and code but it wasn’t unlike how Eddie and I would work together virtually.
The other significant contributing factor to the way we worked was the type of development we were doing. Again, agile methodologies seem designed around creating a user-led product. There’s an expectation that the development team are working for a client who is embedded in the decision making process for the project. The client ‘owns’ the project and they ultimately own the code, too.
JISCPress didn’t have this type of client and we weren’t solely focused on the writing of new code either. The project was as much about taking existing code and piecing it together in a fruitful way, developing what we’d already pieced together with WriteToReply. We started with the WordPress Multi-User platform and CommentPress. We looked at some other existing WordPress plugins for working with Open Calais and creating relationships between content and also created a configuration file for Triplify and a plugin to publish data to the Talis Platform. We bootstrapped a complete rewrite of CommentPress, called digress.it and Alex wrote plugins for making WPMU work with OpenCalais and Triplify.
IPR
The University of Lincoln has no interest in ‘owning’ the code (no-one here would maintain it), JISC have no interest in owning the code (no-one there would maintain it) and the code is completely reliant on other open source software and APIs which we don’t maintain either. I was advised by OSS Watch to ensure that the code we funded was, wherever possible, copyright University of Lincoln, but I’ve ignored that advice. I just don’t see who it would benefit. In order to make the work interesting and sustainable, we needed Eddie and Alex to have a vested interest in the code they were writing. Eddie’s work on CommentPress was already credited to him and Jesse Wilbur and licensed under the GPL3. There was no advantage in the University of Lincoln claiming copyright in the digress.it code we were funding and I’m sure that had we insisted on this, Eddie wouldn’t have worked for us. We could have claimed copyright for the code that Alex has written, but as I said, no-one here will maintain it, so I think it’s better to encourage Alex to remain the copyright holder in the hope that he might maintain it for a while. There is no ££ value in WordPress plugin code. There’s only value in providing services around the code and Alex is the person best suited to do that, not the University.
How we actually worked together
My original intention was that we’d work together in public on IRC. Tony and I had started doing this on WriteToReply and thought we’d just continue the weekly meetings we were having. This happened once at the start of the project, but after that, we all just used Google Talk. The reason for this is simple: we all use it anyway. Eddie and I work with GMail open and rather than firing up another application just to ask a quick question, we used GTalk. It allowed us to see when we were online and effortlessly kept a log of everything we were saying. Alex and Tony also seemed to prefer to use it, too. Because it was attached to our personal email addresses, rather than work addresses, it also meant that we were available after 5pm and over the weekends. The convenience of using GTalk meant that on many occasions, I’d be contacted by Eddie as I was going to bed and end up spending late nights testing his latest code revisions and feeding back comments via GTalk. Had we relied on other tools, I wouldn’t have been in the habit of using them at home and consequently Eddie and I would have chatted far less than we did.
Our ‘office’ consisted of the Google Code svn repository and Google Talk. Eddie would check code in, I’d be waiting on the jiscpress.org server to check it out and then we’d chat about it over Google Talk. Anything that required time to fix, was added to the list of Issues. Alex and I worked differently. He’d usually come to my office on campus and show me what he’d done. I preferred to work over svn and Alex taught himself how to use it, but we never worked in real-time over svn as Eddie and I do.
Tony’s role was always one of provocateur and champion for the project. A lot of the best ideas (and hardest to implement) originated with Tony and then I would try to push them into Eddie’s list of tasks, which were hosted on the digress.it Google Code site.
Working with students
I think we’ve been really lucky to have Alex on the team. In the Centre for Educational Research and Development, where I work, we’re keen to work with and undertake research with students and it seemed like a natural extension of this to be working with Alex. The project was nicely timed over the summer holidays, too, so Alex had quite a bit of time to spare during July – September. Noticeably, when the semester started again, he was very pushed for time partly because I’d found him other paying projects to work on and regrettably I ended up competing for his time! I should add that both Eddie and Alex worked more hours than they were actually paid for – not unusual when working in education, but from my point of view, it meant I was juggling a lot of good will at times.
Alex also came to the JISCRI and CETIS conferences where he seemed to really get a lot out of meeting other developers and talking about the work he has been doing on the project. I think all of us would say that the project has been an opportunity to learn from each other and hopefully we’ve documented the useful bits on this blog for others to learn from too. Eddie talks about his work for the project in a video interview I made with him. I’ll link to it from here when it’s ready.
Who were our users?
Agile methodologies put a lot of emphasis on the user and their stories. We didn’t arrange for a distinct set of users to feed back to the project. The main Stakeholders for the project were JISC and the JISC community, not Lincoln staff and students, so we needed to engage them as much as possible. We had already done this to a certain degree through WriteToReply and had republished the JISCRI call specifically to see how the community might use the platform. During the project, JISC launched their draft Strategy and a consultation on the Google Book Settlement, both of which used early versions of the digress.it code we were were developing. On a few occasions, I pointed people via Twitter and the blog to our UserVoice site, but no-one offered anything this way. Tony acted as an uber-user, looking at the platform from the point of view of a developer/mashup-artist and consequently fed back lots of thoughts for how it could be improved. Tony and I have also spent hours and hours publishing documents via WriteToReply and we’re acutely aware of the issues that publishing users might face. We also gained a lot of users following the launch of digress.it and it was embraced by the WordPress community (931 downloads and counting) as well as people signing up to Eddie’s site http://digress.it A mailing list specifically for digress.it was set up and people would feedback issues and requests that way. We also have a public mailing list for the JISCPress project as a whole. It has a few people lurking on it, but has not been a particularly effective method of communication. Perhaps it will be if people pick up the work we’ve done and try to set up their own version of JISCPress, as I hope they will do. As a public open source project, we pursued our original ideas in public and as the code was released, waited for users to feed back to us. Alex, too, got feedback in this way for his OpenCalais plugin and was made changes to his code based on a suggestion from another developer who is using it.
Misc.
A couple of things I didn’t plan for when working with Alex and Eddie were payroll related. Customs and Excise have told us that we have to pay VAT on Eddie’s invoices. Fair enough. It didn’t occur to me because he doesn’t reside in the UK, but it makes sense. I learned a lesson and it didn’t affect the budget because the exchange rate improved in our favour over the course of the project and what we saved there, we spent on VAT.
Alex began as a freelancer with the intention of invoicing the project for his work at the agreed amount, but the university said it would be easier for Alex if he was put on the payroll and then his tax and NI would be dealt with. It affected the project by adding about £30 in NI contributions to the total amount we’d agreed – good value, I think. One less set of invoices that I had to deal with.
Did it work?
As I said at the top of this post, one of the benefits for me and the University of Lincoln, was to see how effectively we could run a development project in this way. It’s likely that any development project I get involved in will be based on existing open source software that has an existing community of developers and users, just as WordPress does. I’m just not interested in re-inventing the wheel on something completely new. I prefer to contribute rather than invent. In this respect, I feel like it’s been a success. Within a few days, we’ll have the prototype we set out to create and within a week or two, it will be documented so that anyone should be able to pick JISCPress up and make it their own. JISC have seen the benefits of using it on three documents so far and in one shape or another, I think they’ll continue to use it. We’ve shared our ideas around the project widely, both on this blog and the other sites we use (see sidebar) and have discussed and demonstrated our work at two conferences. digress.it is now a well-regarded WordPress plugin with a growing number of users. Recently, Cornell University have employed Eddie to continue to develop digress.it for a project they are running with the Whitehouse. Through the JISCPress project, JISC have directly contributed to the work Cornell are doing. Likewise, the New York Public Library also want Eddie to develop digress.it for them, so I’m confident that this part of our work will be maintained and fed back into the core tree of the code for everyone to benefit from.
WriteToReply has benefited of course. We’ve been able to spend time thinking about and working on ‘stuff’ which we intend to use on http://writetoreply.org Recently Eduserv offered to help us with hosting WriteToReply which has encouraged Tony and I to keep pursuing our interests in document publishing and public engagement on the web. I hope that we can work with Eduserv over the coming months and pass on what we know about WordPress hosting.
Finally, based on the work we’ve done on JISCPress with Triplify and WPMU, I plan to apply for funding from Talis to develop a ‘wordpress.com for OPACs’. It sounds ambitious, but a lot of the work has already been done on this and the Scriblio project and I think we can show it is a viable idea. You can read more about what we have in mind, here.